⸢Design⸥
Design is an integral part of modern education. Technologies from word processors to learning management systems all have design elements to them. I have devoted a significant amount of time to understanding the fundamentals of design. My goal is to create simple well-structured documents (powerpoints, websites, posters) that allow users to navigate and comprehend content quickly without any undue distractions.
davidpfields.com
The code for this website is written entirely in a basic text editor (TextWrangler) (TextWrangler) using HTML and CSS with small amounts of Javascript here and there. This process is more labor intensive than using a WYSIWYG editor or an online service. However, doing everything by hand forces the developer to keep the structure and graphic elements as simple as possible and ensures the focus stays on the content. The resulting pages are simple but also unique and personal.
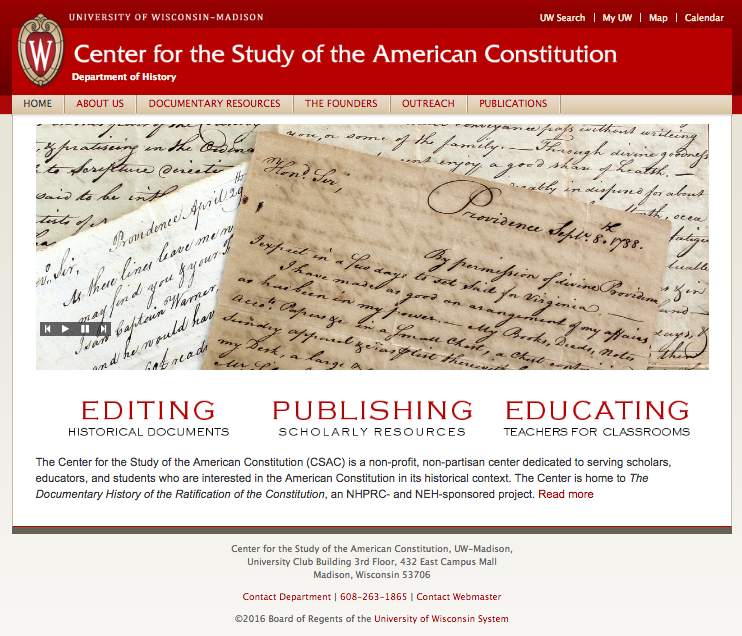
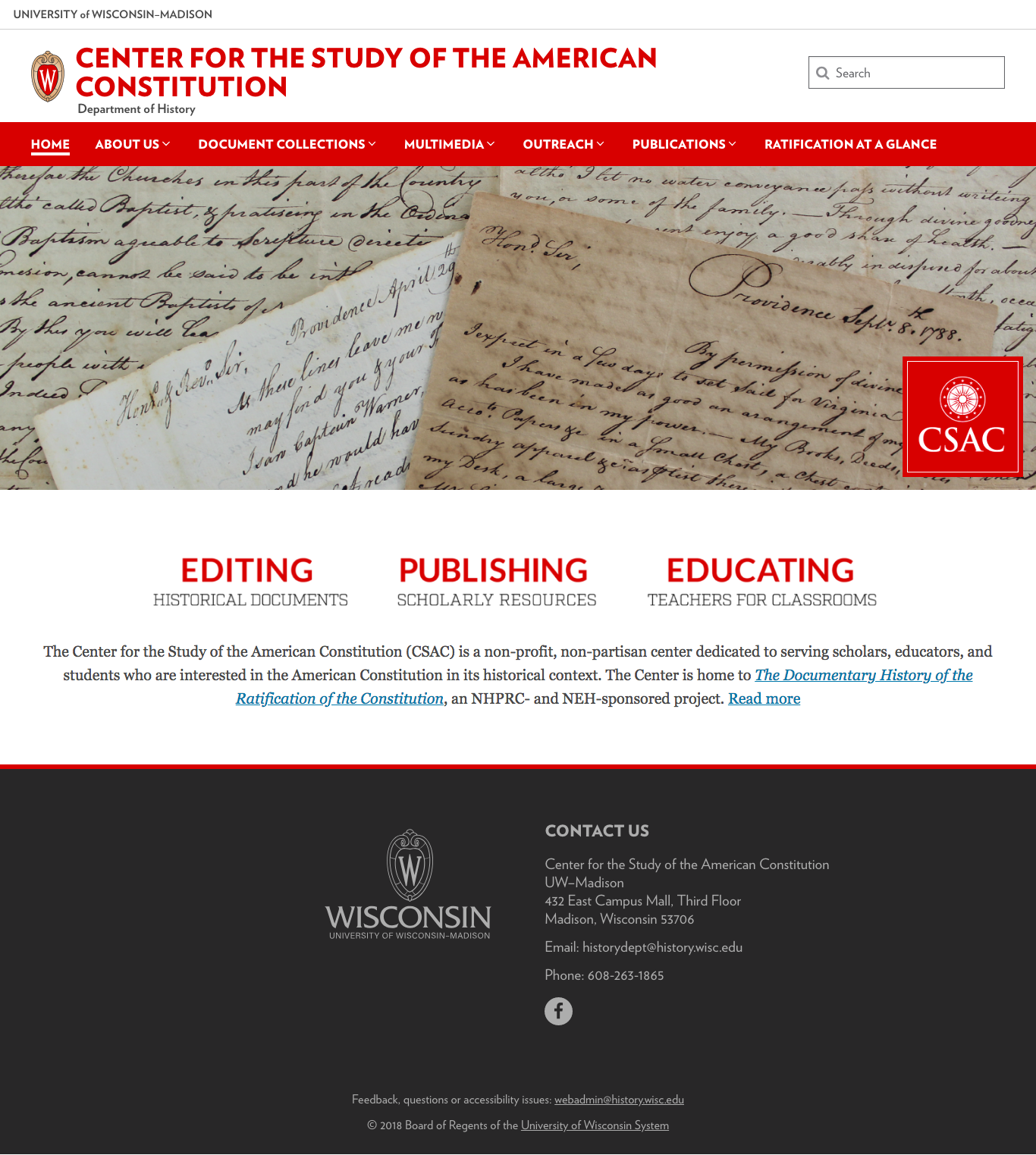
csac.history.wisc.edu csac.history.wisc.edu
In 2013, I was tasked with redesigning the home and landing pages of the Center for the Study of the American Constitution’s (CSAC) website. Working with CSAC’s senior staff I rationalized the navigation, simplified and streamlined the homepage text, and added a photo carousel with three photos that correspond to CSAC’s primary activities: editing, publishing, and educating.